45 chart js data labels position
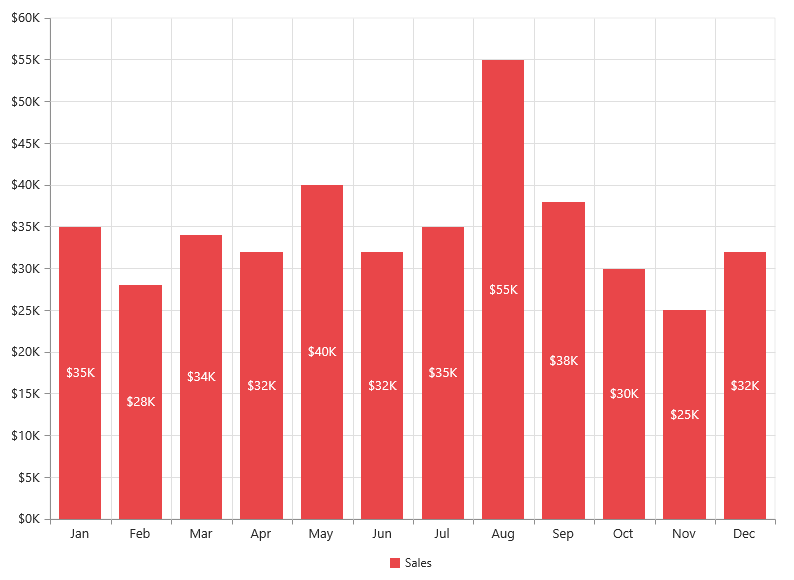
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible.

Chart js data labels position
plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels Maybe a third parameter to the formatter that would give the anchor position (x, y) so it could be used as a starting point to build custom HTML label (with absolute positioning it could work) datalabels: { anchor: 'end', align: 'top', offset: 2, backgroundColor: '#FFF', borderRadius: 4, formatter: function (data, chart, anchorposition) { } } How to move labels' position on Chart.js pie - Stack Overflow Example: import {Chart} from 'chartjs'; import 'chartjs-plugin-labels'; let options = { plugins: { labels: { position: 'outside', render: (args) => { return `$ {args.label}: $ {args.value}%`; } } } } let data = { datasets: [ { data: [39, 4, 57], labels: ['Blue', 'Gray', 'Green'], }, ], } new Chart (ctx, { type: 'pie', data: data, options: options }
Chart js data labels position. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. Align Automatic data label in line chart or line type in bar chart ... Align Automatic data label in line chart or line type in bar chart #59. Closed renatodolza ... {var idx = ctx. dataIndex; var val = ctx. dataset. data [idx]; var datasets = ctx. chart. data. datasets; var min, max, i, ilen ... especially if there is more than 3 datasets. Prevent overlap by moving the label position is already reported in #72 ...
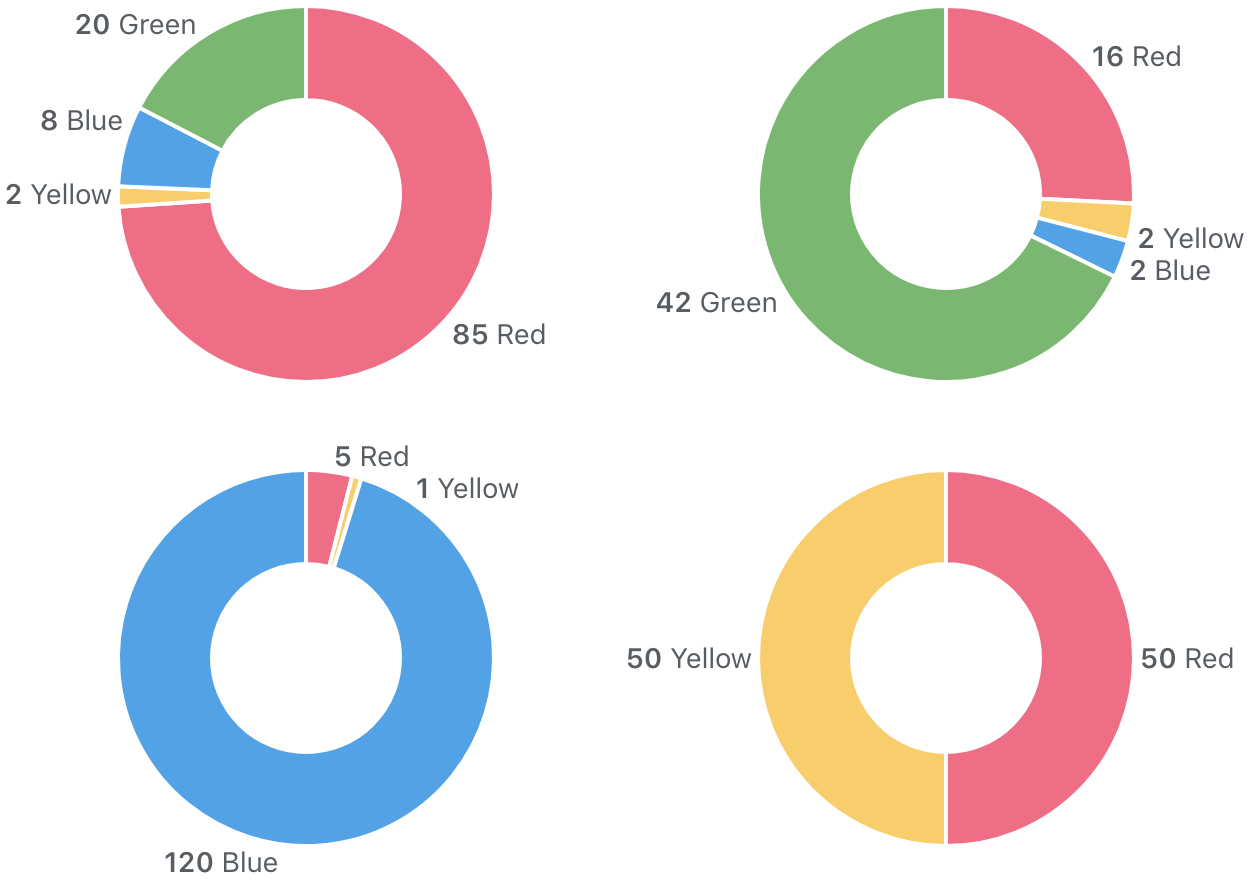
javascript - ChartJS: Position labels at end of doughnut segment 14 May 2020 — The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the ... Data Point Label - CanvasJS Sets label value of a dataPoint. The value appears next to the dataPoint on axisX Line. If not provided, it takes x value for label. Default: x value. Example: "label1", "label2".. Notes. To make an axis appear as a category Axis, one must set label property for all dataPoints. var chart = new CanvasJS.Chart("container", How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JSIn this video we will explore how to show data labels inside and outside the pie chart in... Scatter | Chart.js 03.08.2022 · config setup actions ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ... series.item.dataLabels.position | Highcharts JS API Reference For modifying the chart at runtime. See the class reference. Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... series.item.dataLabels.position. Aligns data labels relative to points. If center alignment is not possible, it ...
Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...
Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
Highcharts JS API Reference 29.08.2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Custom pie and doughnut chart labels in Chart.js Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It’s easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we’re specifying the position of the data labels, as well as the background color, border, and font size:
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Legend | Chart.js Horizontal alignment of the label text. Options are: 'left', 'right' or 'center'. usePointStyle: ...
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …
Line Chart | Chart.js 03.08.2022 · config setup actions ...
Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method.
Overview - Labels & Index Labels in Chart - CanvasJS Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels
javascript - How can I format chart.js data labels while using chart.js ... I have this chart working in chart.js and it pulls the data in from a csv file. I'm happy with where I've gotten so far but I still can't seem to affect the styling in certain ways. I am using chart.js old version 2.9.3
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707.
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Visualization: Pie Chart | Charts | Google Developers 03.05.2021 · Bounding box of the chart data of a vertical (e.g ... Returns an object containing the left, top, width, and height of the chart content (i.e., excluding labels and legend): var cli = chart.getChartLayoutInterface ... Returns the screen x-coordinate of position relative to the chart's container. Example: chart ...
How can I control the placement of my Chart.JS pie chart's legend, as ... .topleft { margin-top: -4px; margin-left: 16px; margin-bottom: 16px; padding: 16px; border: 1px solid black; } canvas { width: 100% !important; height: auto !important; margin-left: -25%; } .chart { border: 1px solid forestgreen; width: 100%; overflow: hidden; position: relative; } .pie { position: relative; padding: 10px 0; // adjust as necessary padding-left: 10px; padding-right: 0; } .legend { position: absolute; right: 10px; top: 10px; height: 100%; // adjust as necessary: width: 48% ...
How to move labels' position on Chart.js pie - Stack Overflow Example: import {Chart} from 'chartjs'; import 'chartjs-plugin-labels'; let options = { plugins: { labels: { position: 'outside', render: (args) => { return `$ {args.label}: $ {args.value}%`; } } } } let data = { datasets: [ { data: [39, 4, 57], labels: ['Blue', 'Gray', 'Green'], }, ], } new Chart (ctx, { type: 'pie', data: data, options: options }
Get label positions · Issue #144 · chartjs/chartjs-plugin-datalabels Maybe a third parameter to the formatter that would give the anchor position (x, y) so it could be used as a starting point to build custom HTML label (with absolute positioning it could work) datalabels: { anchor: 'end', align: 'top', offset: 2, backgroundColor: '#FFF', borderRadius: 4, formatter: function (data, chart, anchorposition) { } }
plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...










































Post a Comment for "45 chart js data labels position"