41 highcharts xaxis labels formatter
How do I format x-axis label in highcharts - Stack Overflow Feb 17, 2014 ... I just want to see the Feb-10 instead of Feb-10 18:00 in x-axis label. So all the xaxis label will be like Feb-10, Feb-12, and so on. But The ... Highcharts Demo - JSFiddle - Code Playground 1. Highcharts.chart('container', { ; 2. ; 3. title: { ; 4. text: 'Demo of reusing but modifying default X axis label formatter' ; 5. },.
Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 2, we made two changes: 1) We simplified the label as: “Sales”, 2) We aded a “labels” property. This property is an object with one value: “format” ...

Highcharts xaxis labels formatter
Highcharts maxWidth or maxHeight of map - Stack Overflow Feb 06, 2020 · I'm trying to set the maxWidth of my world map with highcharts but it doesn't change the size. I've tried these: responsive: { rules: [{ condition: { maxWidth:... Highcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.labels.formatter | highstock API Reference - Highcharts API Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , isLast and ...
Highcharts xaxis labels formatter. Labels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported. How to fix X axis label (step) In line chart - OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the ... get default y-Axis label formatter in a custom formatter - Java2s.com get default y-Axis label formatter in a custom formatter - Javascript highcharts · Description · Demo Code · Related Tutorials. Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation
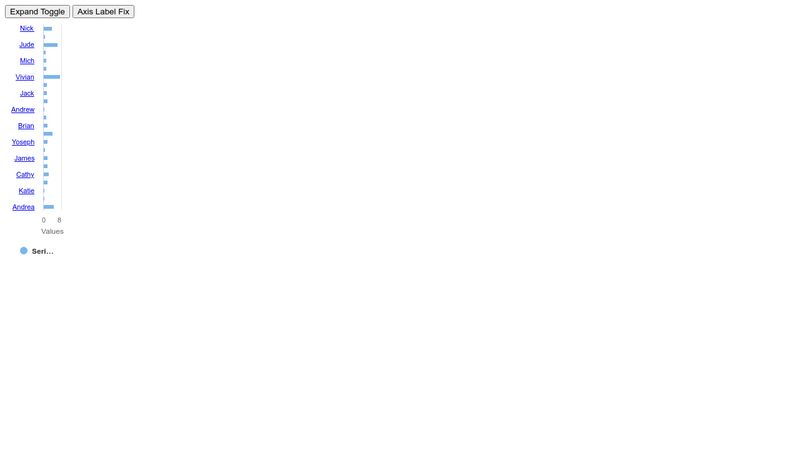
xAxis Labels.formatter does not work if changed to ES6 style #8580 Jul 5, 2018 ... new Highcharts.chart('container', { ... formatter: () ... Changing the number format for labels in either X or Y axis of chart Jun 18, 2018 ... Hello,. How do I change the format of numbers or intervals of either x axis or y axis? I want to show only integers on the axis and not the ... Highcharts Fixed-Width Y-Axis Label Formatter - CodeSandbox import Highcharts from "highcharts"; · import { getFixedWidthFormatter } from "./formatters"; · const config = { · chart: { · type: "bar", · borderWidth: 1, · height: ... 坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。 更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels. 3、坐标轴刻度. Tick为坐标轴刻度。
标签及字符串格式化 | Highcharts 使用教程 Mar 23, 2017 · 格式化字符串是包含了变量的标签模板。格式化字符串最早是在 Highcharts 2.3 中推出的,并在 Highcharts 3.0 中增强了功能,增加了数值格式化及时间格式化。具体的使用实例是在 xAxis.labels.format、tooltip.pointFormat 及 legend.labelFormat. 1. 变量 Highcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.labels.formatter | highcharts API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. xAxis.labels.formatter | highstock API Reference - Highcharts API Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , isLast and ...
Highcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts maxWidth or maxHeight of map - Stack Overflow Feb 06, 2020 · I'm trying to set the maxWidth of my world map with highcharts but it doesn't change the size. I've tried these: responsive: { rules: [{ condition: { maxWidth:...

![Vue.js] HighCharts 조건에 따른 레이블(Lable) 표기 방법 : 수치 ...](https://blog.kakaocdn.net/dn/k8WTz/btriLRYOOh4/LV57p0nEfWCW1M1O5zVRq1/img.png)










![Help] on datetime chart and plotline x - Highcharts official ...](https://sv1.picz.in.th/images/2020/01/28/RvvlMQ.png)






















Post a Comment for "41 highcharts xaxis labels formatter"