39 highcharts pie chart data labels
Top 15 JavaScript Visualization Libraries [Updated 2022 List] Aug 07, 2022 · D3.js is one of the most popular data visualization libraries being used by developers across the globe and is used to manipulate documents based on data. It uses modern web standards like SVG, HTML, and CSS for building graphs, maps, and pie charts. Features: Data-driven with support for declarative programming. Highly robust and flexible. Create a Pie Chart in Angular with Dynamic Data using Chart ... Pie charts, no doubt are the most commonly used charts. Using Chart.js library and ng2-charts, you can easily create Pie charts in your Angular 4 applications.I am sharing an example here explaining how to create an animated Pie chart in Angular using data extracted from an External JSON file.
Highcharts | Highcharts.com Start your Highcharts journey today. TRY. BUY. ... With data labels. Area charts. Basic area. ... Accessible pie chart. Advanced accessible chart.

Highcharts pie chart data labels
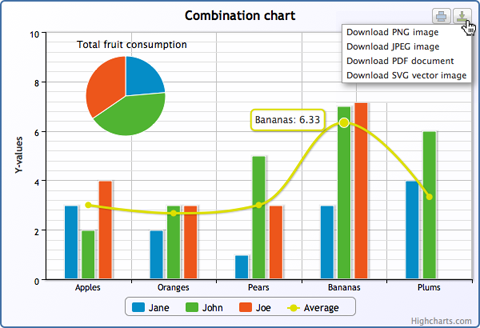
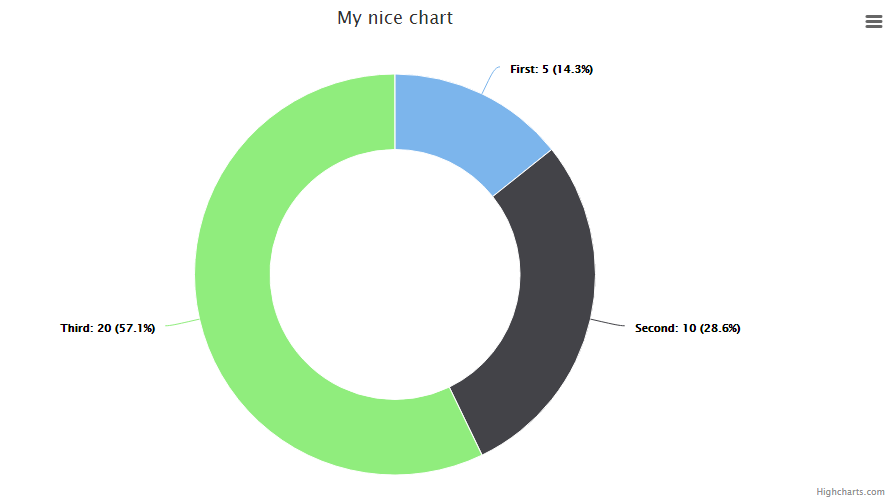
Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts pie chart data labels. Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels












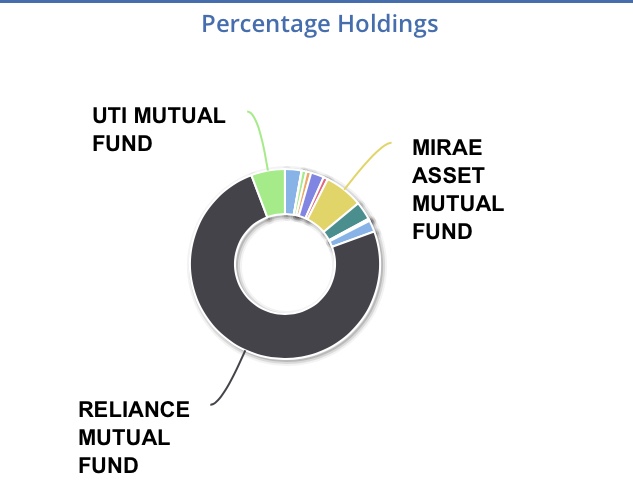
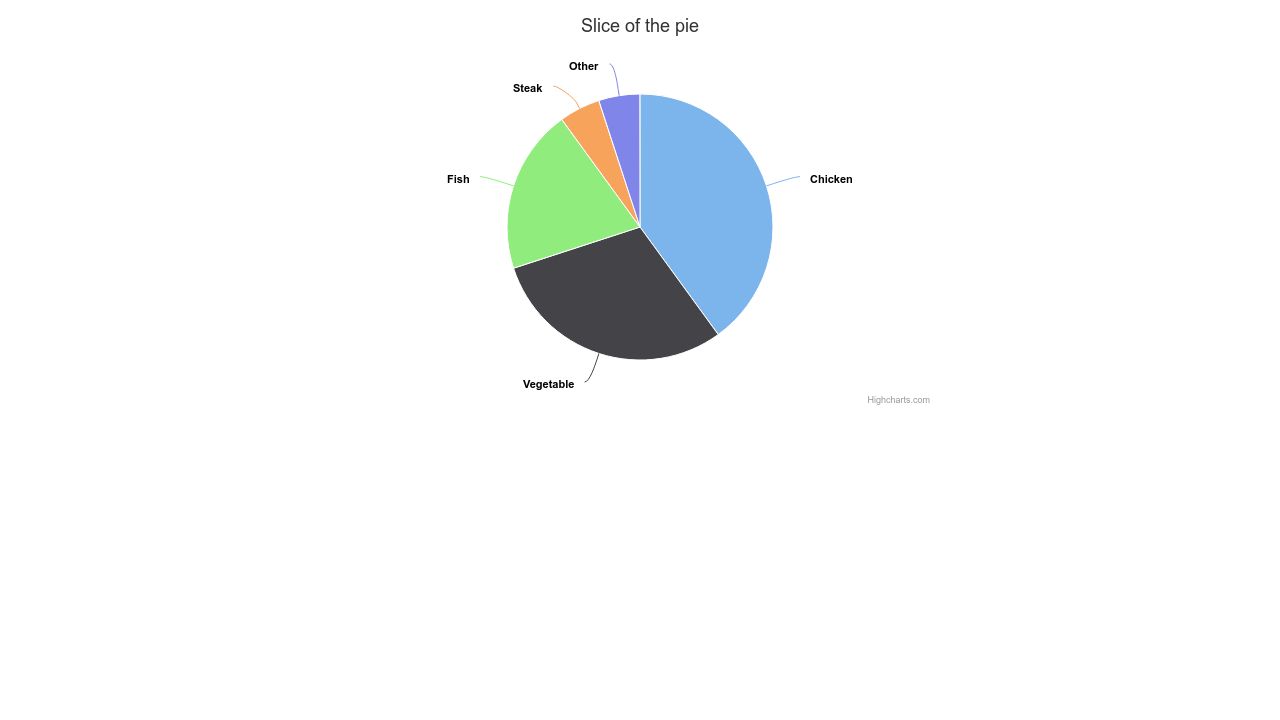
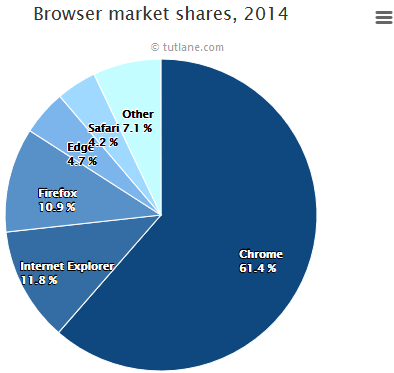
![Add tooltips and data_labels to Views UI [#2353511] | Drupal.org](https://www.drupal.org/files/issues/highcharts%20pies.jpg)






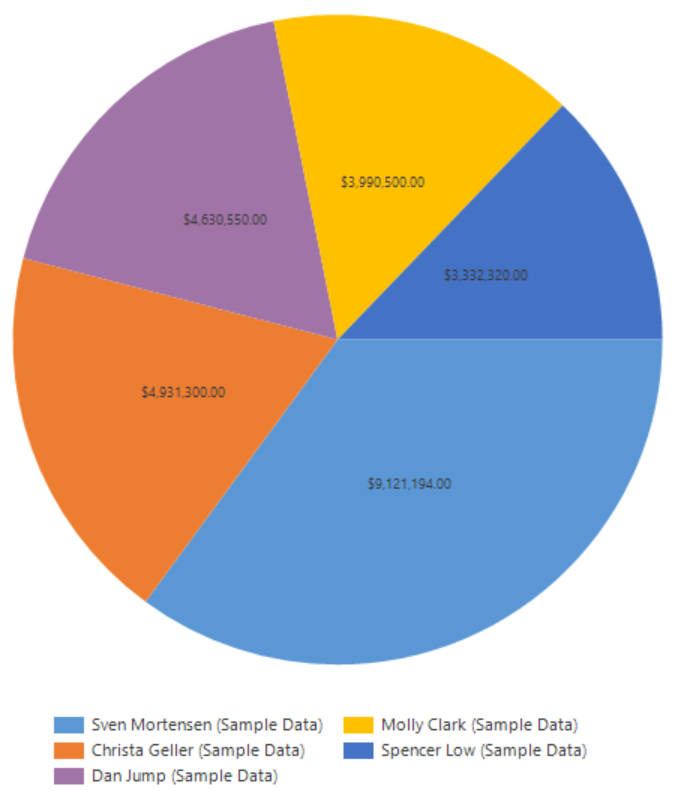
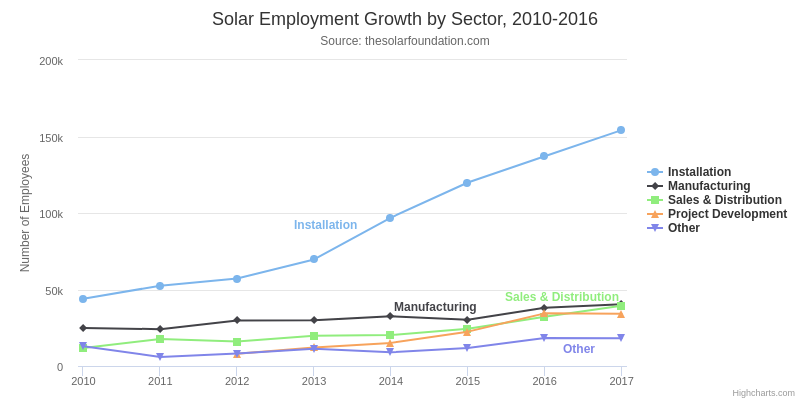
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)
















Post a Comment for "39 highcharts pie chart data labels"